¿Sabías que el diseño de una interfaz no solo depende de lo visual, sino también de la psicología del usuario? Comprender cómo piensan y toman decisiones las personas puede hacer que tu diseño sea más intuitivo y efectivo. En este artículo, aprenderás cómo aplicar principios de la psicología al UX/UI para mejorar la experiencia de usuario.
El comportamiento humano en UX
Antes de diseñar experiencias efectivas, debemos comprender cómo procesamos la información. A continuación, exploramos dos conceptos esenciales: los principios de la Gestalt y la relación entre atención y carga cognitiva.
Principios de la Gestalt: cómo organizamos la información
La Gestalt sostiene que las personas perciben visualmente los elementos agrupándolos en patrones coherentes. Este principio es clave en el diseño UX, ya que permite crear interfaces intuitivas y organizadas. Los cinco principios más relevantes son:
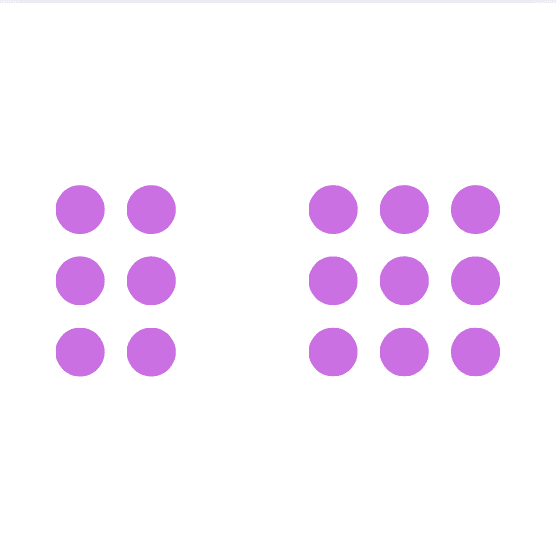
Ley de la proximidad

Esta ley defiende que los elementos cercanos entre sí se perciben como parte de un mismo grupo. Es uno de los principios de diseño más importantes y fáciles de usar. Ayuda a agrupar correctamente la información de una web para mejorar la UX y la estética del sitio.
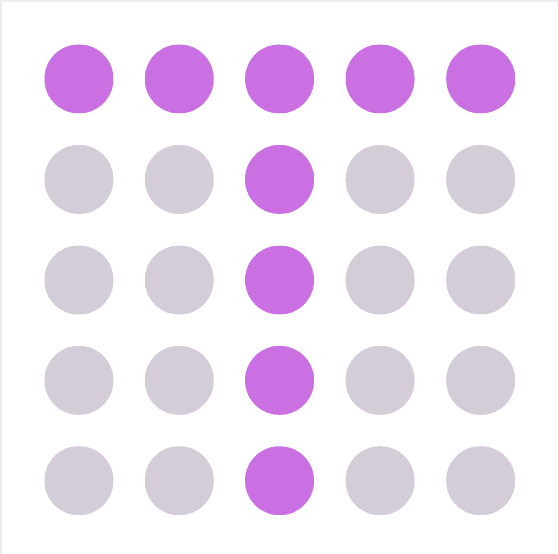
Ley de semejanza

Este principio defiende que los elementos con características similares (color, forma, tamaño) son interpretados como relacionados. Un ejemplo muy claro pueden ser los botones de un mismo color, que se entienden como acciones relacionadas.
Ley de la continuidad

Esta ley asegura que nuestra percepción sigue patrones fluidos en lugar de cortes bruscos. Esto se debe a que las personas perciben las líneas y los patrones continuos como un único objeto. Las guías visuales como líneas o trayectorias ayudan a dirigir la atención del usuario de manera fluida entre diferentes elementos de la interfaz.
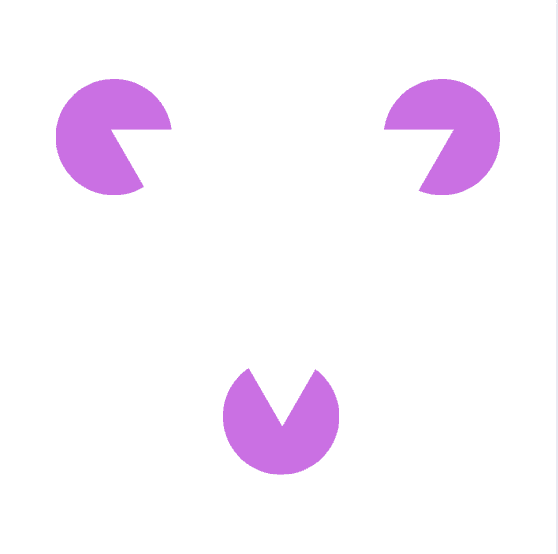
Ley del cierre

Este principio confirma que las personas tendemos a completar figuras incompletas, percibiendo así una imagen completa. Se utiliza en el diseño para simplificar las formas, sabiendo que los usuarios completarán visualmente las partes que faltan.
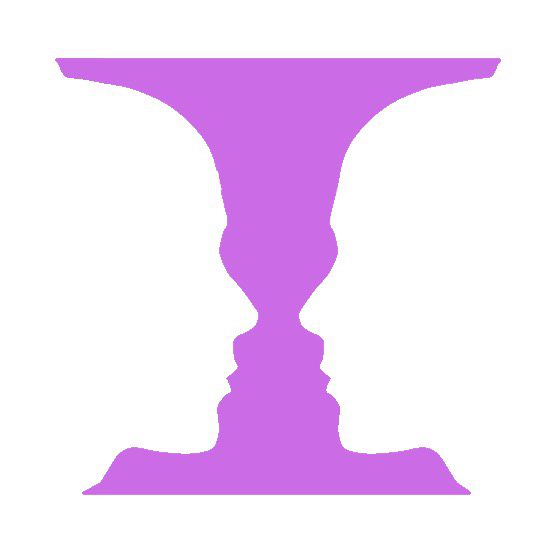
Ley de figura y fondo

Esta ley afirma que las personas diferenciamos un objeto (figura) de su entorno (fondo). Esto es esencial en el diseño de interfaces para asegurar que los elementos interactivos se destaquen claramente del fondo, facilitando la interacción.
Si quieres aprender más sobre las aplicaciones de la Gestalt en experiencia de usuario, puedes visitar este artículo de UI From Mars.
Atención y carga cognitiva en la experiencia de usuario
La capacidad de atención de los usuarios es limitada, y una interfaz mal diseñada puede sobrecargar su procesamiento mental. Para optimizar la experiencia, debemos considerar dos factores:
Focalización de la atención
Los usuarios no ven todo en la pantalla al mismo tiempo. Su atención se enfoca en áreas de interés, como elementos destacados. Debemos guiar la atención del usuario a través de la jerarquía visual, contraste y un diseño minimalista.
Carga cognitiva
Debemos reducir la cantidad de decisiones y esfuerzo mental requerido para completar una acción. Esto se logra simplificando flujos, eliminando distracciones y utilizando patrones familiares. Además, cumplir con las normativas de accesibilidad evita problemas legales y sanciones.
Comprender estos principios permite diseñar interfaces más intuitivas, facilitando la interacción y mejorando la experiencia del usuario.
Principios de usabilidad
Los principios de usabilidad son fundamentales para diseñar interfaces que ofrezcan una experiencia de usuario eficiente y agradable. Entre los más importantes se encuentran:

Claridad
Se refiere a la facilidad con la que los usuarios entienden y navegan a través de una interfaz. Usar un lenguaje claro y visualmente organizado mejora la comprensión.

Consistencia
Asegura que los elementos de la interfaz sigan un patrón lógico, facilitando su uso sin necesidad de aprendizaje adicional.

Simplicidad
Ayuda a minimizar la sobrecarga cognitiva, eliminando elementos innecesarios y permitiendo que los usuarios se concentren en lo esencial para realizar tareas rápidamente y sin esfuerzo.

Retroalimentación efectiva
Debemos enviar a los usuarios señales claras de que sus acciones han sido reconocidas y procesadas correctamente. Esto incluye indicadores visuales o mensajes que confirmen la ejecución de una acción.

Tolerancia a errores
Debemos diseñar interfaces que permitan a los usuarios corregir fácilmente sus errores sin consecuencias negativas. De esta forma, serán más intuitivas y accesibles.
Conclusión
Entender cómo aplicar los principios de la psicología al UX/UI es clave para diseñar interfaces más intuitivas, accesibles y efectivas. Factores como la percepción visual, la atención y la carga cognitiva influyen directamente en la forma en que los usuarios interactúan con un producto digital. Aplicando principios como la Gestalt, la retroalimentación efectiva y la reducción del esfuerzo mental, es posible mejorar la experiencia de usuario y aumentar la satisfacción.
Integrar la psicología en el diseño UX/UI no solo facilita la navegación, sino que también genera conexiones más profundas entre el usuario y la interfaz. Al utilizar estos principios estratégicamente, se pueden crear experiencias digitales que no solo sean visualmente atractivas, sino también funcionales y alineadas con el comportamiento humano.


